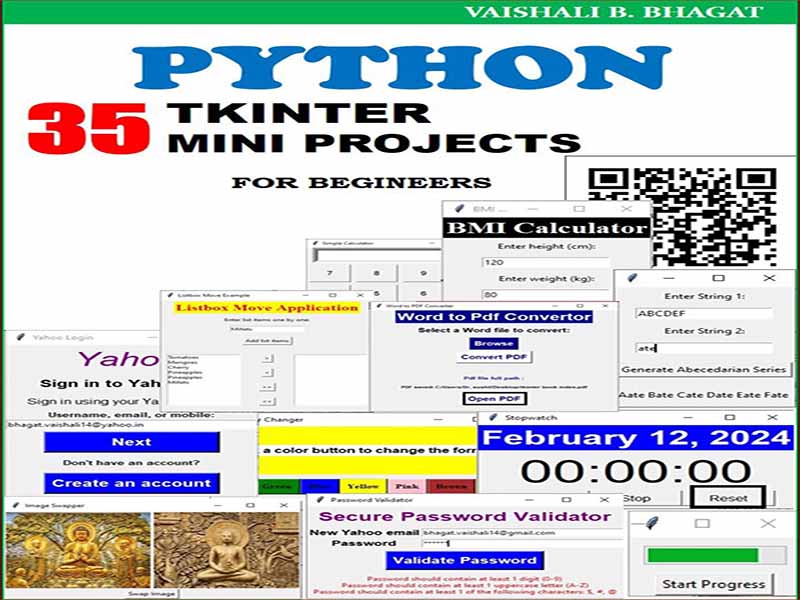
- عنوان کتاب: Python Tkinter 35 Mini Projects
- نویسنده: VAISHALI B. BHAGAT
- حوزه: برنامه نویسی پایتون
- سال انتشار: 2024
- تعداد صفحه: 208
- زبان اصلی: انگلیسی
- نوع فایل: pdf
- حجم فایل: 4.52 مگابایت
به آموزش Tkinter ما خوش آمدید! در این برنامه، نحوه ایجاد یک رابط کاربری گرافیکی ساده (GUI) با استفاده از Python Tkinter را بررسی خواهیم کرد. هدف ما ساختن برنامه ای است که کاربران را با کلیک بر روی دکمه ای با یک پیام خوش آمد گویی خوشامد می گوید. برای انجام این کار، از Tkinter، محبوب ترین کتابخانه برای ساخت رابط کاربری گرافیکی در پایتون استفاده خواهیم کرد. ما از دو ویجت استفاده خواهیم کرد: یک دکمه با عنوان “Click Me” و یک برچسب برای نمایش متن. در ابتدا، برچسب هیچ متنی را نشان نمی دهد. با این حال، هنگامی که دکمه کلیک می شود، به روز رسانی می شود تا پیام “به دنیای برنامه نویسی پایتون خوش آمدید!” با فونت پررنگ بیایید شیرجه بزنیم و اولین برنامه Tkinter خود را ایجاد کنیم!
الزامات:
ویرایشگر متن یا IDE: برای نوشتن کد به یک ویرایشگر متن نیاز دارید. من از Thonny IDE برای نوشتن و اجرای این برنامه استفاده کرده ام. با این حال، شما می توانید از هر IDE یا ویرایشگر متنی پایتون مورد نظر خود برای اجرای برنامه استفاده کنید.
پایتون با Tkinter:
مطمئن شوید که پایتون را روی سیستم خود نصب کرده اید. Tkinter معمولاً به طور پیشفرض در نصب پایتون گنجانده میشود، بنابراین معمولاً نیازی به نصب جداگانه نیست. فرض بر این است که شما درک اولیه ای از مفاهیم زبان برنامه نویسی پایتون مانند توابع، متغیرها و جریان کنترل دارید. ما در این کتاب عمیقاً به این موضوعات نخواهیم پرداخت.
ابزارک های Tkinter:
ما از دو ویجت Tkinter برای طراحی رابط کاربری گرافیکی استفاده خواهیم کرد: Label و Button.
Welcome to our Tkinter tutorial! In this program, we’ll explore how to make a simple graphical user interface (GUI) using Python Tkinter. Our aim is to build a program that greets users with a welcome message when they click a button. To do this, we’ll be using Tkinter, the most popular library for making GUIs in Python. We’ll use two widgets: a Button labeled “Click Me” and a Label to display the text. Initially, the label won’t show any text. However, when the button is clicked, it will update to show the message “Welcome to Python Programming world!” in a bold font. Let’s dive in and create our first Tkinter app!
Requirements:
Text Editor or IDE: You’ll need a text editor to write the code. I’ve used the Thonny IDE for writing and executing this program. However, you can use any Python IDE or text editor of your choice to run the program.
Python with Tkinter:
Ensure that you have Python installed on your system. Tkinter is usually included with Python installations by default, so there’s typically no separate installation needed. It’s assumed that you have a basic understanding of Python programming language concepts such as functions, variables, and control flow. We won’t go deeply into these topics in this book.
Tkinter Widgets:
We’ll use two Tkinter widgets to design the GUI: Label and Button.
این کتاب را میتوانید از لینک زیر بصورت رایگان دانلود کنید:
Download: Python Tkinter 35 Mini Projects




































نظرات کاربران